Отсутствие того или иного хука напрямую положительно не влияет на скорость загрузки сайта, т.к. методы плагинов всё равно запускаются и сервер вашего сайта всё равно тратит свои ресурсы на то, чтобы выполнить код всех включенных плагинов. Отсутствие плагина в теме дизайна - это лишь отключение вывода результатов методов плагинов и это в большинстве случаев приводит к тому что плагины работают некорректно (или вообще не работают).
Например, плагин "Нормальная маска телефона" при отсутствии хука "frontend_order" просто-напросто не выводит скрипты, необходимые для подключения нормальной маски телефона для поля "Телефон" на странице оформления заказа в корзине сайта. Поэтому, если хочется чтобы плагин заработал, хук необходимо разместить в теме дизайна. В этой статье на примере хука "frontend_order" я покажу как можно самостоятельно разместить вывод хука в своей теме дизайна.
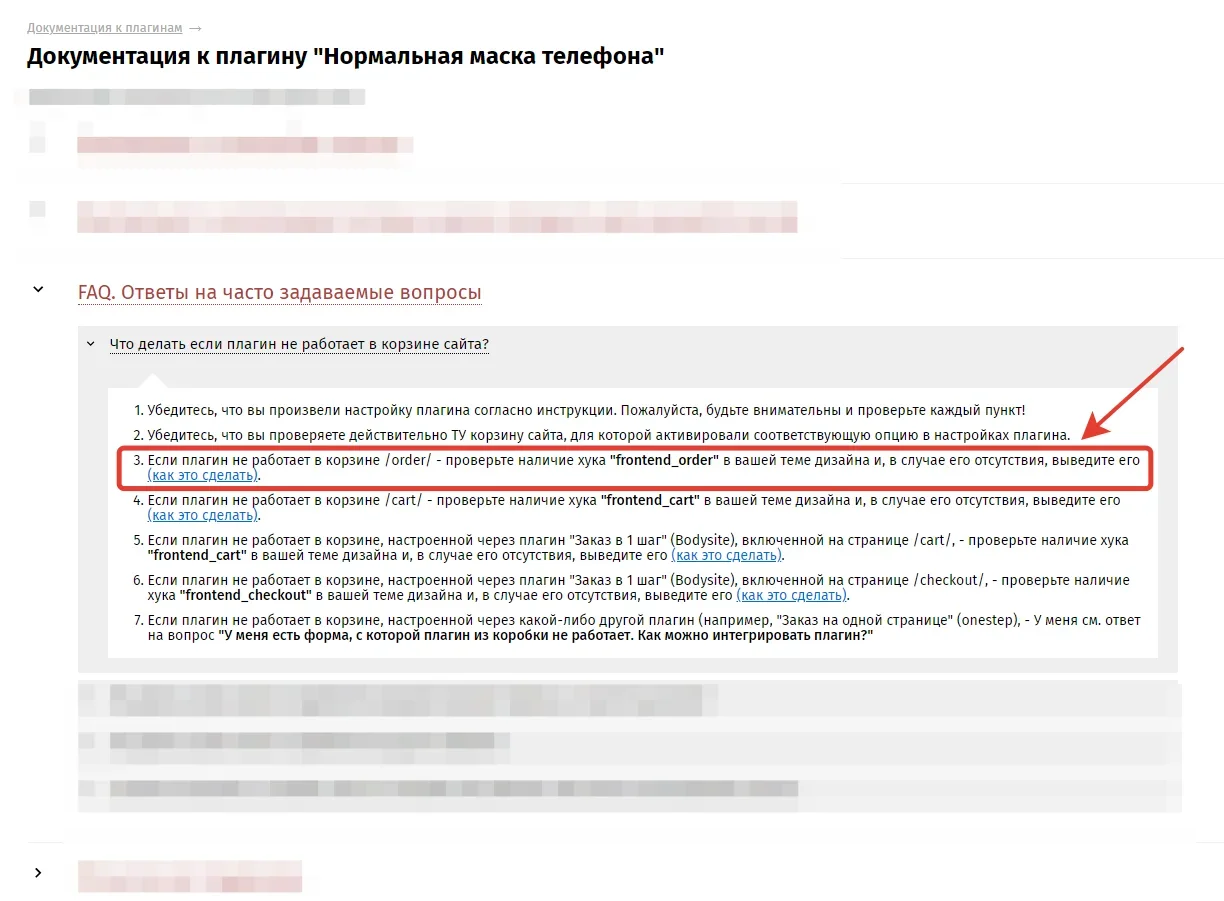
Допустим, вы купили и установили плагин Нормальная маска телефона и решили подключить маску телефону в корзине сайта /order/ ("Оформление заказа в корзине" - новый тип оформления заказа, появившийся в Shop Script 8). Однако после включения плагина и соответствующей настройки плагина, вы обнаружили, что никакая маска не появилась. Что делать? Писать негативный отзыв плагину Открывать и читать документацию к плагину. В документации к плагину ответ на данный вопрос лежит здесь:

"Если плагин не работает в корзине /order/ - проверьте наличие хука "frontend_order" в вашей теме дизайна и, в случае его отсутствия, выведите его".
Делаем.
- Заходим в административную панель сайта, по необходимости обновляем стандратную тему дизайна "Default" до последней актуальной версии (... если же вы используте тему Default на своем рабочем сайте, то не позорьтесь, а купите и настройте себе нормальную тему дизайна).
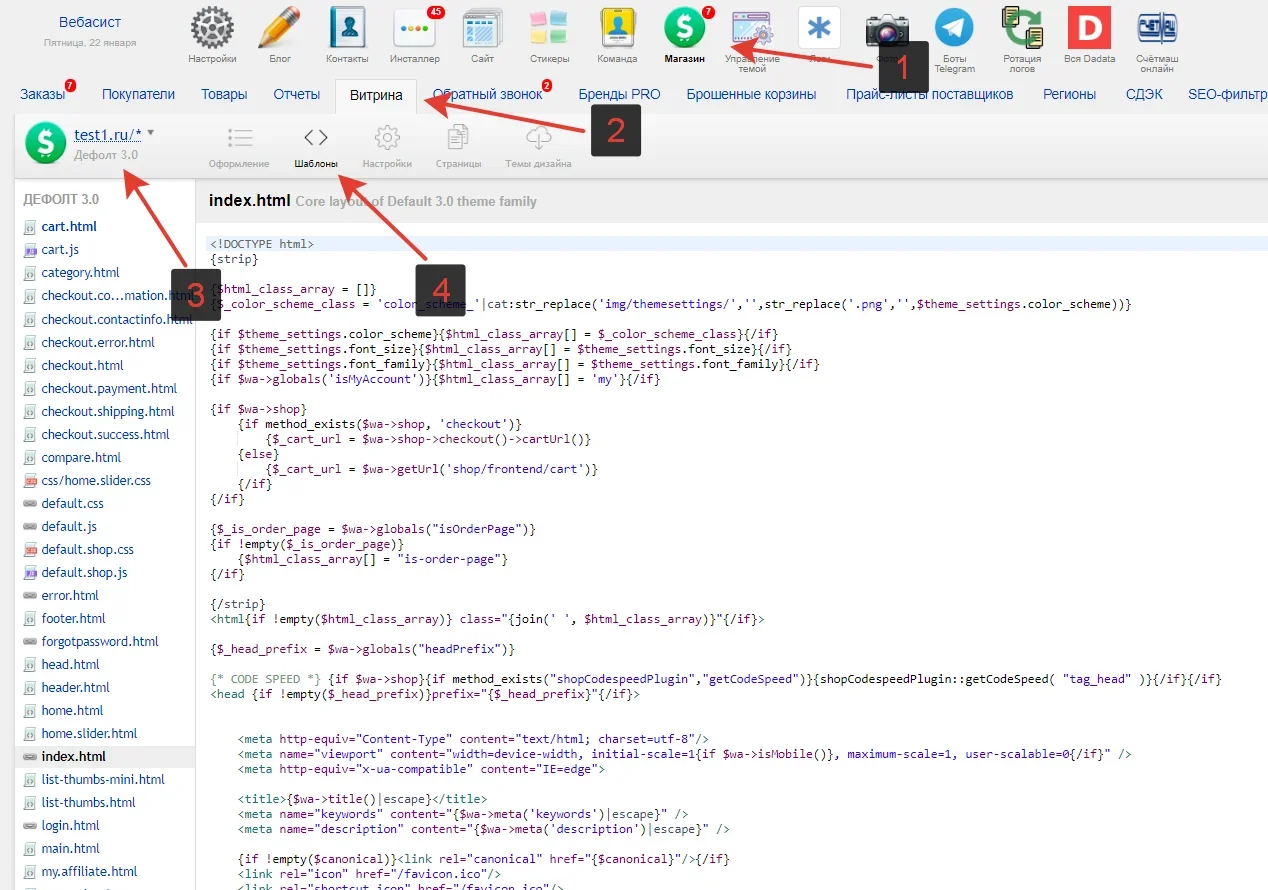
- Заходим в раздел "Магазин" --> "Витрина". Выбираем из выпадающего списка тему "Default" и открываем шаблоны. Скриншот с каждым шагом:

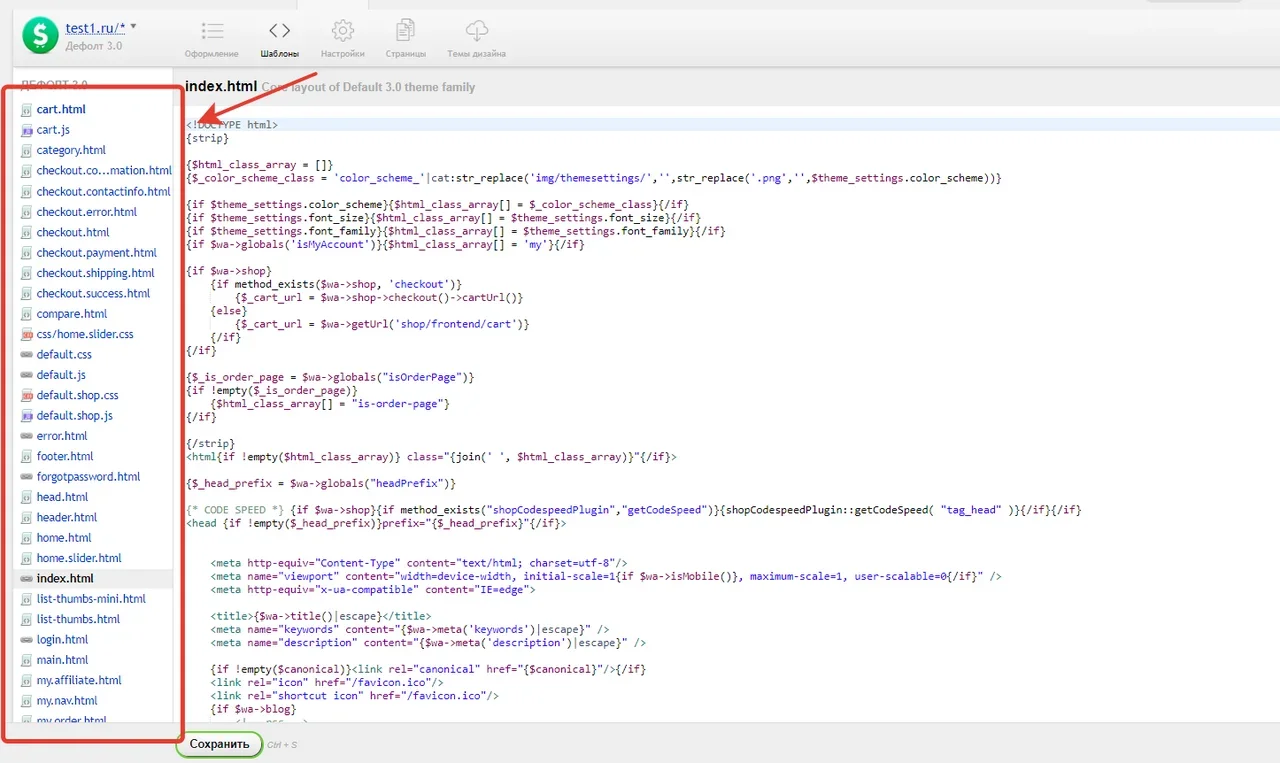
- Здесь мы видим кучу файлов темы дизайна:
 Однако обратите внимание, что у разных тем дизайна здесь могут выводиться не все файлы темы дизайна, которые есть на вашем сайте: разработчик темы дизайна мог забыть указать в конфигах, чтобы вывелся какой-либо файл (встречается редко), либо нужные вам файлы размещены не в приложении "Магазин" а в аналогичном разделе приложения "Сайт" (встречается часто, как правило - это сквозные блоки сайта).
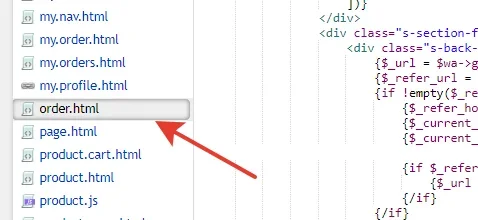
Однако обратите внимание, что у разных тем дизайна здесь могут выводиться не все файлы темы дизайна, которые есть на вашем сайте: разработчик темы дизайна мог забыть указать в конфигах, чтобы вывелся какой-либо файл (встречается редко), либо нужные вам файлы размещены не в приложении "Магазин" а в аналогичном разделе приложения "Сайт" (встречается часто, как правило - это сквозные блоки сайта). - В теме "Default" находим файл шаблона, который нам нужен. В нашем случае это "order.html":
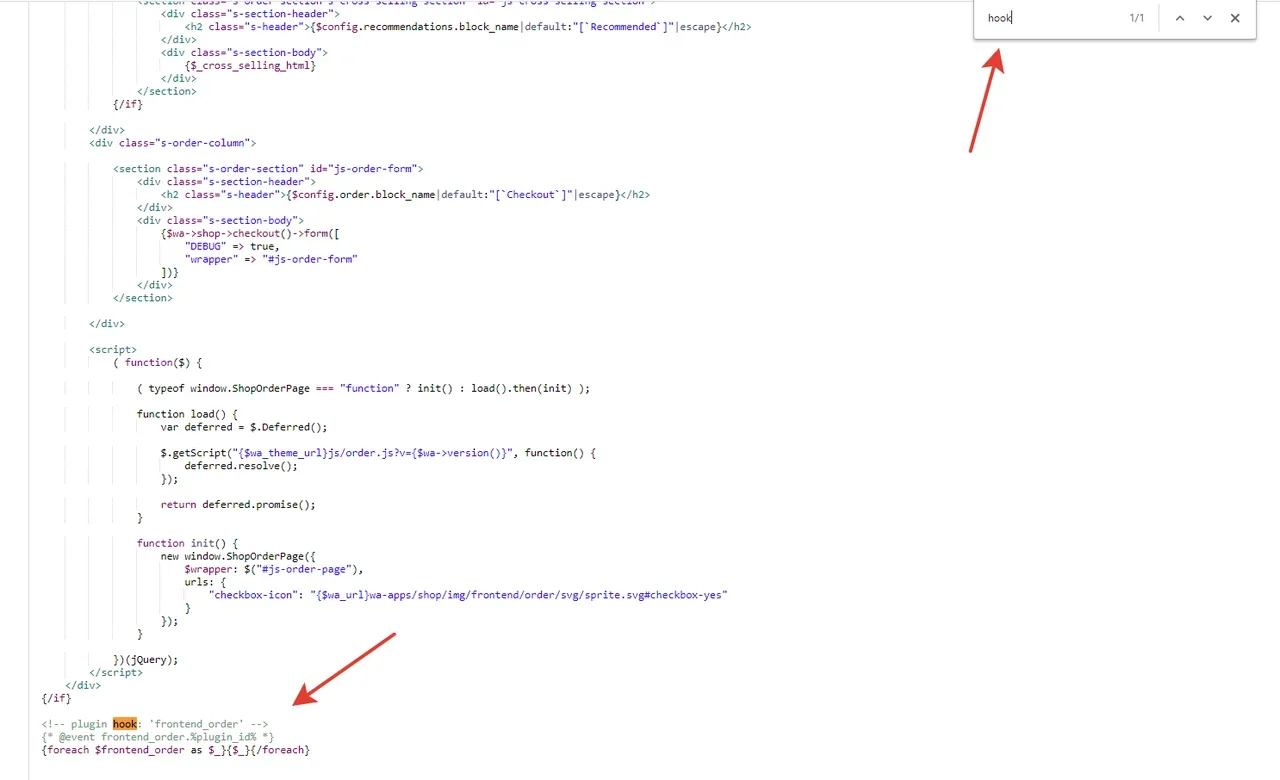
 Через Ctrl+F ищем на странице слово "hook":
Через Ctrl+F ищем на странице слово "hook":  Вот и хук, который нам нужен. Копируем все три строчки в буфер обмена.
Вот и хук, который нам нужен. Копируем все три строчки в буфер обмена. - Теперь открываем нашу рабочую тему дизайна, открываем нужный нам файл и вставляем хук в нужное место. В нашем случае - это конец файла "order.html" (скриншот прикладывать не буду, т.к. в каждой теме дизайна и для каждого хука это индивидуально).
Готово. Если вы все сделали правильно - вы самостоятельно вывели хук в вашей теме дизайна, скопировав его из стандартной темы дизайна Default.
С другими хуками принцип действия тот же. Надеюсь, вы справитесь. А если нет - обращайтесь к экспертам за платной помощью или обращайтесь за помощью к разработчику темы дизайна . И постарайтесь не требовать сделать эту работу бесплатно разработчиков плагинов, аргументируя это тем что "ваш плагин не работает, памагаите, вы абязаны!!". Поверьте, разработчики плагинов это не любят.