Документация к плагину "Отложенная загрузка контента"
Инструкция по настройке отложенной загрузки фрагмента темы дизайна (на примере формы регистрации)
- Установите плагин.
- Зайдите в шаблоны темы дизайна приложения Магазин (Магазин --> Витрина --> Шаблоны) и найдите файл, в котором содержится контент, который вы хотите загружать отложенно. Код формы регистрации обычно содержится в файле signup.html. Если данного файла вы не видите, попробуйте найти его в шаблонах темы дизайна приложения Сайт (Сайт --> Дизайн --> Шаблоны).
-
В файле найдите тот контент, который вы хотите загружать отложенно, и закомментируйте его вывод - например: оберните его конструкцией {if false} ... {/if}: {if false} - перед нужным фрагментом кода, {/if} - после нужного фрагмента кода. Сразу после того как вы закомментировали код откройте страницу сайта и убедитесь, что нужный фрагмент кода больше не выводится.
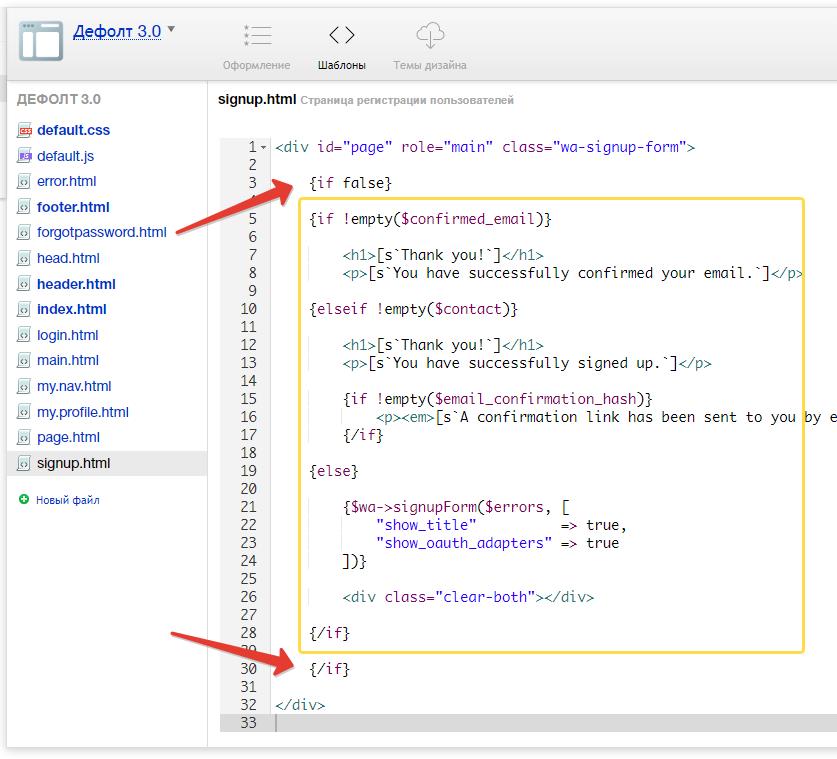
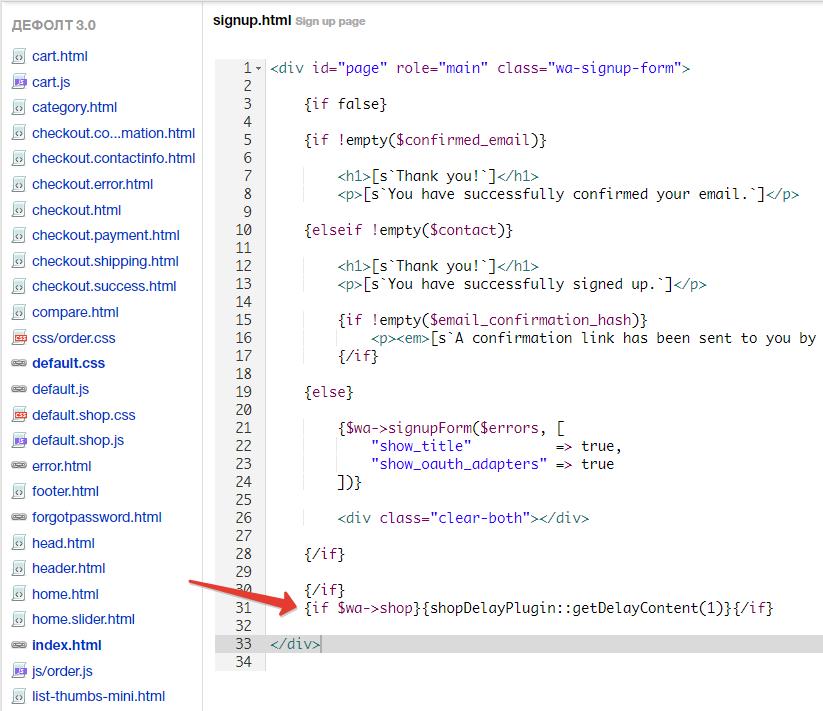
В разных темах дизайна код, который выводит форму регистрации в шаблоне signup.html, - отличается. Попытайтесь самостоятельно определить где он начинается и где заканчивается и какую часть страницы нужно закомментировать. Ниже представлен пример изменений на теме дизайна Default.
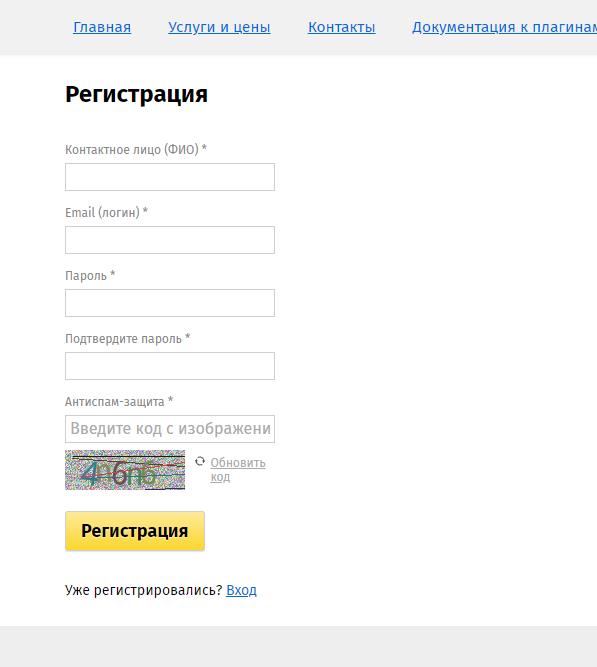
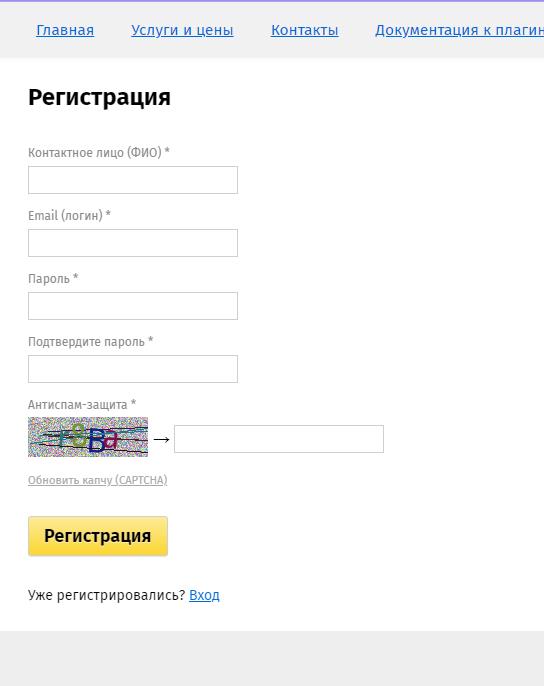
Проверяем страницу регистрации на сайте (https://site.ru/signup/) до изменений (в режиме инкогнито, разумеется, будучи незалогиненным на сайте, - иначе вас просто переадресует вас на главную страницу сайта): Вносим изменения в код:
Вносим изменения в код:
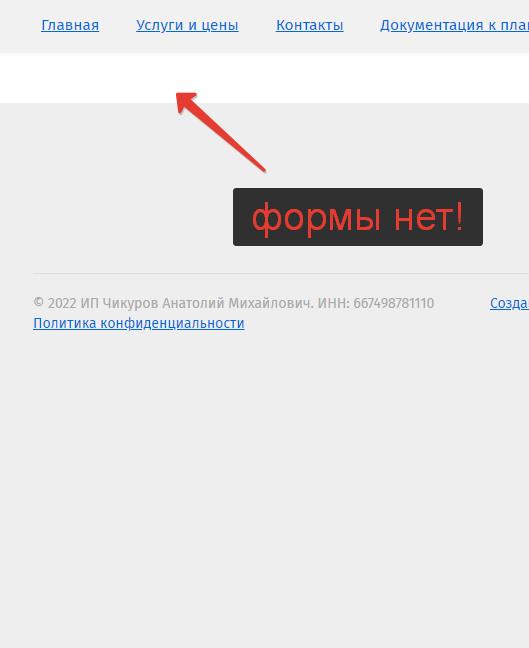
 Проверяем страницу регистрации после изменений:
Проверяем страницу регистрации после изменений:
 Отлично! Нужный фрагмент кода (код, который выводит конкретно форму регистрации) закомментирован - форма регистрации на странице больше не выводится.
Отлично! Нужный фрагмент кода (код, который выводит конкретно форму регистрации) закомментирован - форма регистрации на странице больше не выводится.
- Скопируйте тот фрагмент шаблона, который вы только что закомментировали.
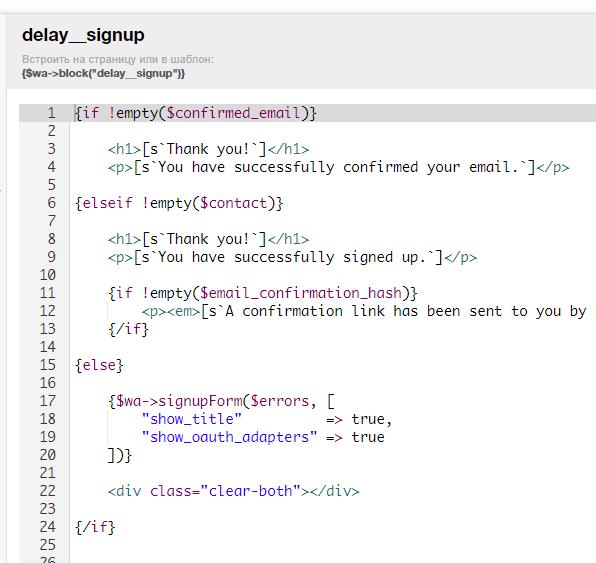
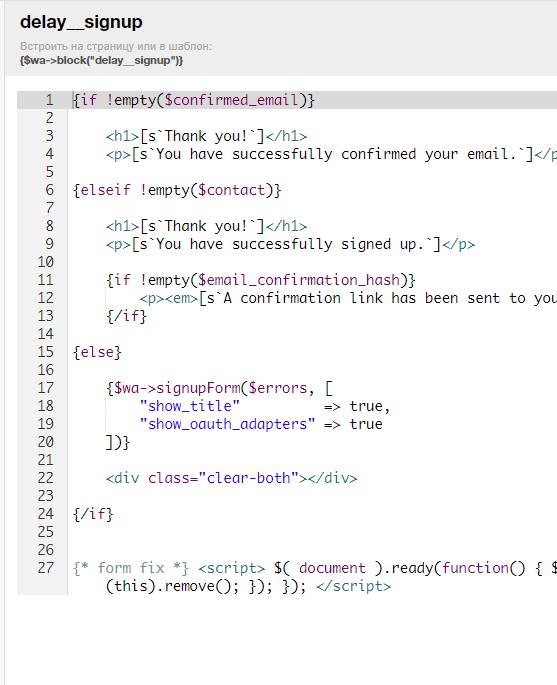
- Создайте новый блок сайта (Сайт --> Блоки --> Новый блок) и присвойте ему любой интуитивно понятный ID. Для формы регистрации можно создать блок сайта с ID delay__signup. Но вы можете присвоить любой ID блоку сайта - это не принципиально.
-
Вставьте в блок сайта фрагмент шаблона, который ранее скопировали.

- Скопируйте ID блока сайта. В нашем случае это: delay__signup.
- Зайдите в настройки плагина Отложенная загрузка контента (Магазин --> Плагины --> Отложенная загрузка контента).
-
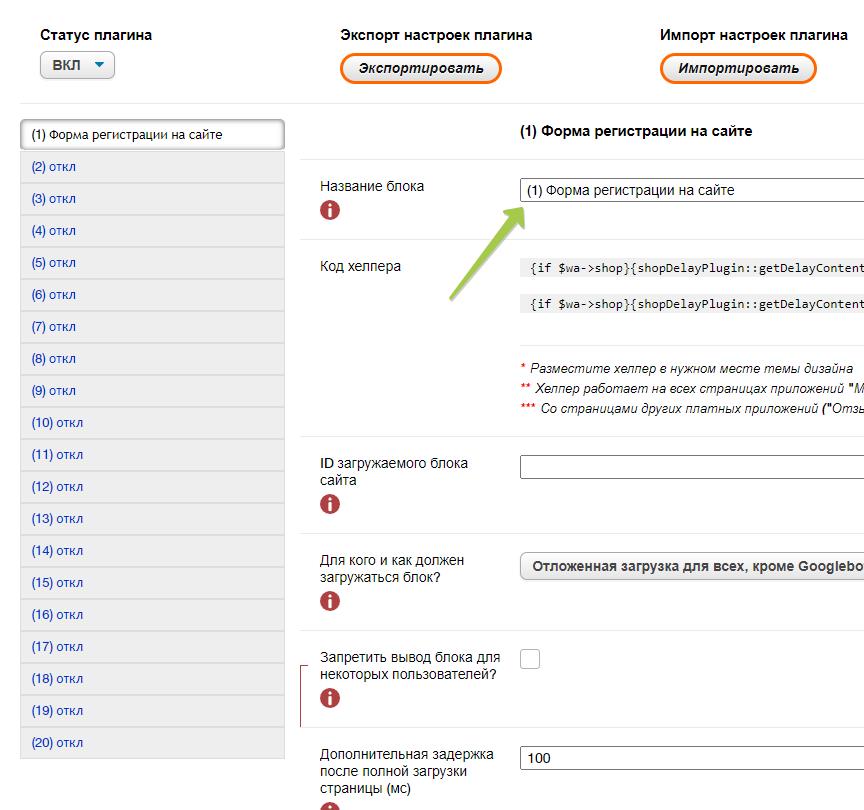
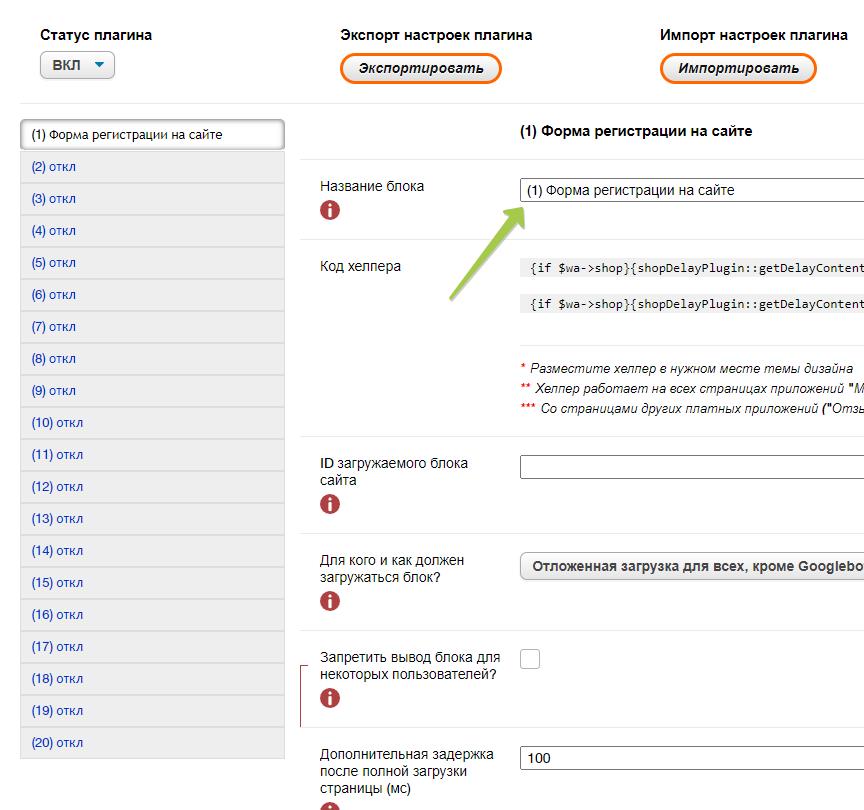
Выберите вкладку, в которой будете загружать форму регистрации, и переименуйте ее — для наглядности (название фигурирует только в настройках плагина).
Например, выберите первую вкладку из списка и назовите ее:(1) Форма регистрации.

-
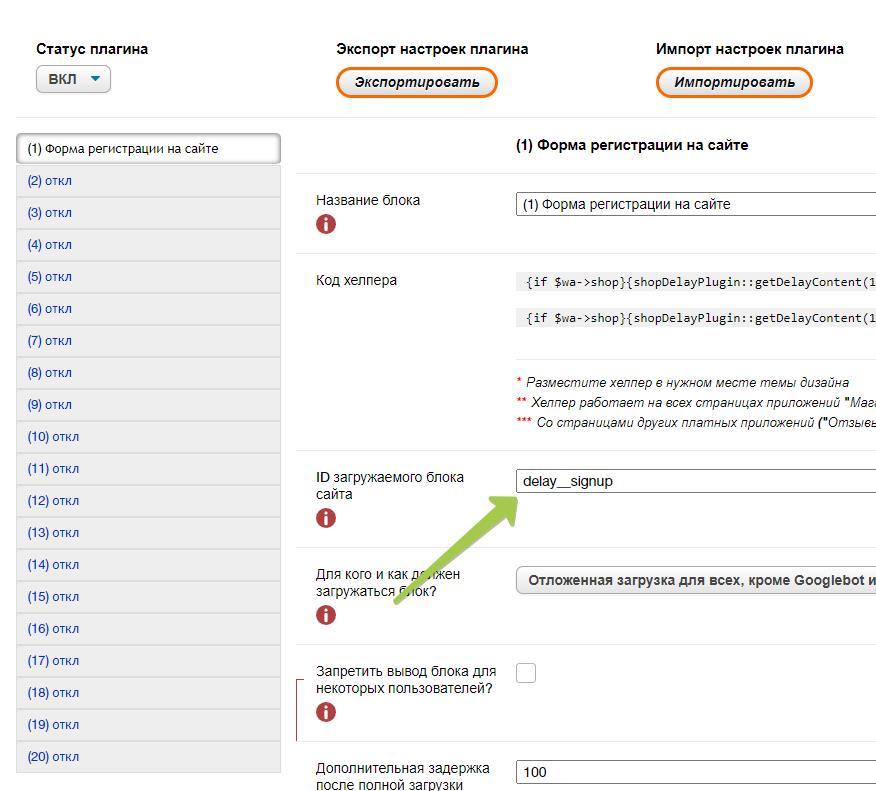
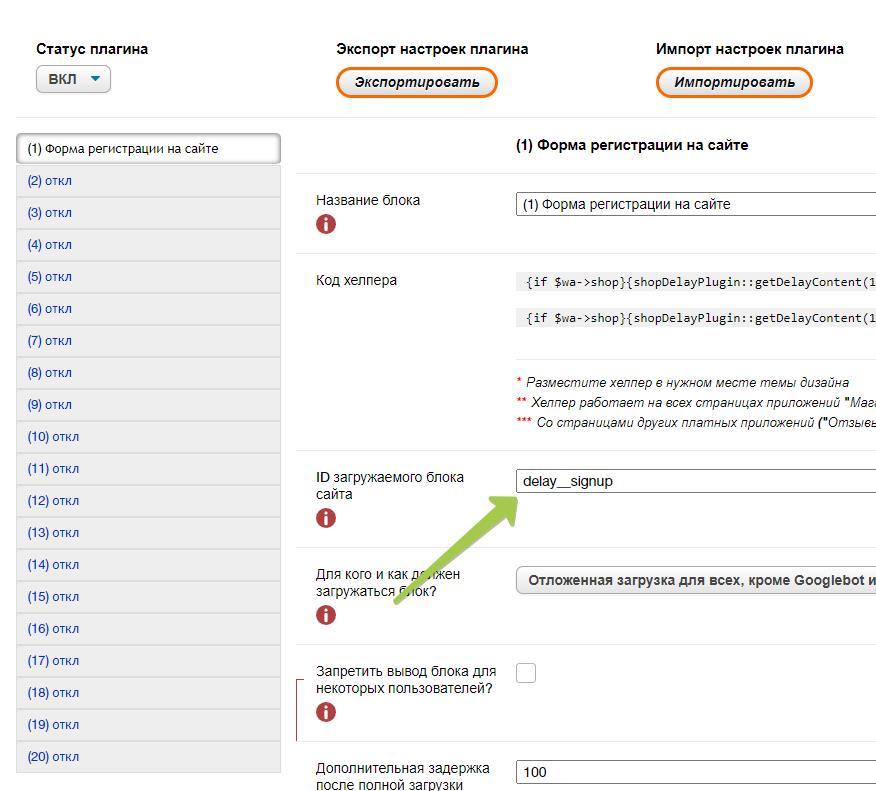
В настройке ID блока сайта, который необходимо загружать отложенно укажите ID блока сайта, который вы ранее скопировали.
В нашем случае это: delay__signup.

- В настройке Код хелпера скопируйте нужный хелпер. Поскольку форма регистрации не требует никаких массивов с данными, нам потребуется следующий скопировать хелпер: {if $wa->shop}{shopDelayPlugin::getDelayContent(1)}{/if}
-
Вставьте скопированный хелпер в нужном месте темы дизайна - сразу после конструкции {/if}, которую вы ранее разместили, закомментировав часть кода шаблона.
Размещаем хелпер:

-
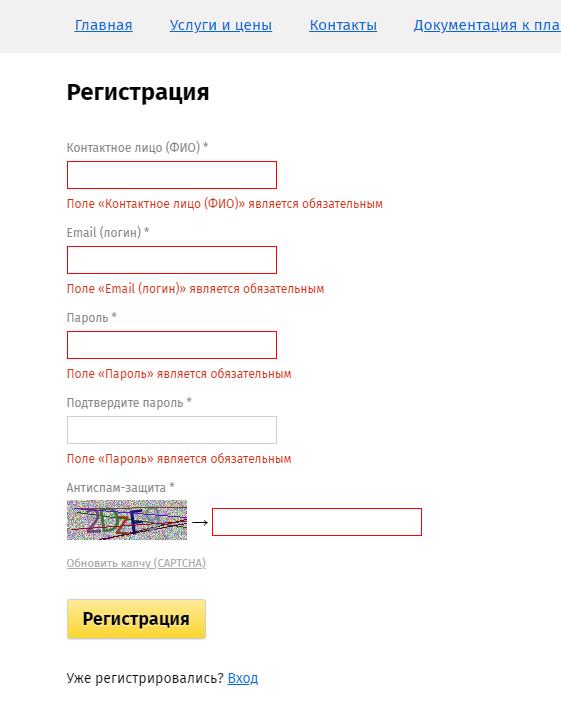
Проверьте выводится ли теперь контент на странице. Имейте в виду, что если в загруженном отложенно контенте имеется форма для отправки данных - может возникнуть ситуация, что на форме появятся ошибки "Заполните это поле". Выглядит примерно так:
 Это нормально. "Ошибки" можно убрать добавлением дополнительного скрипта в блоке сайта, подключаемого отложенно. Пример скрипта для скрытия ошибки на форме регистрации - смотрите ниже. Для других форм скрипт, возможно, потребуется видоизменить, но для этого потребуются навыки работы с JS (если не справитесь самостоятельно - обратитесь к специалисту: любой верстальщик разберется за пару минут).
Это нормально. "Ошибки" можно убрать добавлением дополнительного скрипта в блоке сайта, подключаемого отложенно. Пример скрипта для скрытия ошибки на форме регистрации - смотрите ниже. Для других форм скрипт, возможно, потребуется видоизменить, но для этого потребуются навыки работы с JS (если не справитесь самостоятельно - обратитесь к специалисту: любой верстальщик разберется за пару минут).
Итак, в конце блока сайта, подключаемого отложенно, размещаем дополнительный скрипт. Скрипт для скрытия ошибок на форме регистрации: {* form fix *} <script> $( document ).ready(function() { $(".wa-error").each(function() { $(this).removeClass("wa-error"); }); $(".wa-error-msg").each(function() { $(this).remove(); }); }); </script> Блок сайта теперь выглядит примерно так: Разместили дополнительный скрипт, сохранили, проверяем:
Разместили дополнительный скрипт, сохранили, проверяем:
 Готово! Форма регистрации теперь отображается корректно. На странице она отображается отложенно, согласно настройкам плагина. Теперь форма регистрации выводится с помощью JS и большинство ботов не смогут ее заполнить (в исходном коде страницы нет даже намека на наличие данной формы). В принципе, по желанию, можно даже отключить капчу, чтобы она не мешалась пользователям (Сайт --> Личный кабинет --> Форма регистрации --> Настройки --> Капча).
Готово! Форма регистрации теперь отображается корректно. На странице она отображается отложенно, согласно настройкам плагина. Теперь форма регистрации выводится с помощью JS и большинство ботов не смогут ее заполнить (в исходном коде страницы нет даже намека на наличие данной формы). В принципе, по желанию, можно даже отключить капчу, чтобы она не мешалась пользователям (Сайт --> Личный кабинет --> Форма регистрации --> Настройки --> Капча).
Инструкция по настройке отложенной загрузки хелпера плагина на странице товара (на примере плагина "Информация о доставке и оплате")
- Установите плагин.
- Зайдите в настройки плагина, добавляемый контент которого вы хотите загружать отложенно.
- Если в настройках этого плагина имеется несколько возможных вариантов вывода контент (через "хук" или через "хелпер") - то обязательно настройте, чтобы контент выводился именно через хелпер. Скопируйте нужный хелпер (он должен быть в настройках плагина или в документации к плагину или в описании к плагину в маркете WA; если не найдете - обратитесь за помощью к разработчику плагина с вопросом: "Как выводить *вот ЭТО* через хелпер?"). В настройках плагина Информация о доставке и оплате во вкладке Общие в группе настроек Информация о доставке в карточке товара у настройки Использовать стандартные хуки для вывода выберите значение: Нет. И скопируйте хелпер ниже - {shopDpPluginHelper::product($product)}. Также в настройках плагина Информация о доставке и оплате во вкладке Общие у настройки Кешировать результаты расчетов выберите значение: Не кешировать. Это важно, чтобы покупатель всегда видел актуальные сроки доставки (иначе в плагине нет никакого смысла). А у настройки Подключение скриптов и стилей выберите значение: Асинхронно, инициализация через хук frontend_head. Иначе плагин будет работать некорректно при использовании отложенной загрузки.
- Создайте новый блок сайта (Сайт --> Блоки --> Новый блок) и присвойте ему любой интуитивно понятный ID. Для хелпера {shopDpPluginHelper::product($product)} можно создать блок сайта с ID delay__dp_product. Но вы можете присвоить любой ID блоку сайта - это не принципиально.
- Вставьте в блок сайта хелпер плагина, который ранее скопировали.
- Скопируйте ID блока сайта. В нашем случае это: delay__dp_product.
- Зайдите в настройки плагина Отложенная загрузка контента (Магазин --> Плагины --> Отложенная загрузка контента).
- Выберите вкладку, в которой будете загружать хелпер плагина, и переименуйте ее — для наглядности (название фигурирует только в настройках плагина). Например, выберите вторую вкладку из списка и назовите ее: (2) Информация о доставке и оплате - хелпер на странице товара.
- В настройке ID блока сайта, который необходимо загружать отложенно укажите ID блока сайта, который вы ранее скопировали. В нашем случае это: delay__dp_product.
- В настройке Код хелпера скопируйте нужный хелпер. Поскольку хелпер плагина Информация о доставке и оплате в качестве дополнительного параметра использует массив $product, нам потребуется следующий скопировать хелпер: {if $wa->shop}{shopDelayPlugin::getDelayContent(2,["param_name"=>"product","param"=>$product])}{/if}
-
Вставьте скопированный хелпер в нужном месте темы дизайна.
- Если вы уже ранее выводили хелпер "долгого" плагина - то просто найдите и замените его на хелпер данного плагина, который вы только что скопировали.
- Если вы подключаете "долгий" плагин впервые (или ранее использовали вывод через хук) - то смотрите рекомендацию по подключению "долгого" плагина через хелпер в его настройках/описании и на том месте где "долгий" плагин рекомендует выводить свой хелпер - выводите хелпер данного плагина, который вы только что скопировали.
- Откройте страницу сайта и убедитесь, что теперь блок сайта загружается отложенно, а не во время загрузки страницы.
- Теперь вы можете оформить блок таким образом, чтобы визуально покупателям сразу было видно, что данная часть страницы находится в процессе загрузки и задать фиксированные высоту и ширину родительского блока, чтобы после загрузки отложенного контента элементы страницы не "прыгали". Для этого изучите дополнительные настройки плагина Отложенная загрузка контента. У каждой дополнительной настройки там имеется подробное описание: можно настроить и анимацию загрузки отложенного контента; и указать для каких посетителей сайта нужного грузить выбранный контент сразу, а для каких - отложенно; и задать дополнительное время на загрузку контента; и много чего еще. Все настройки должны быть интуитивно понятными. Конкретно для блока плагина Информация о доставке и оплате выводимого в карточке товара можно задать фиксированную высоту 400, фиксированную ширину 1000, включить анимацию загрузки, а остальные настройки оставить по умолчанию.
- Готово! Теперь контент плагина на странице товара загружается отложенно и страницы товаров грузятся быстрее!
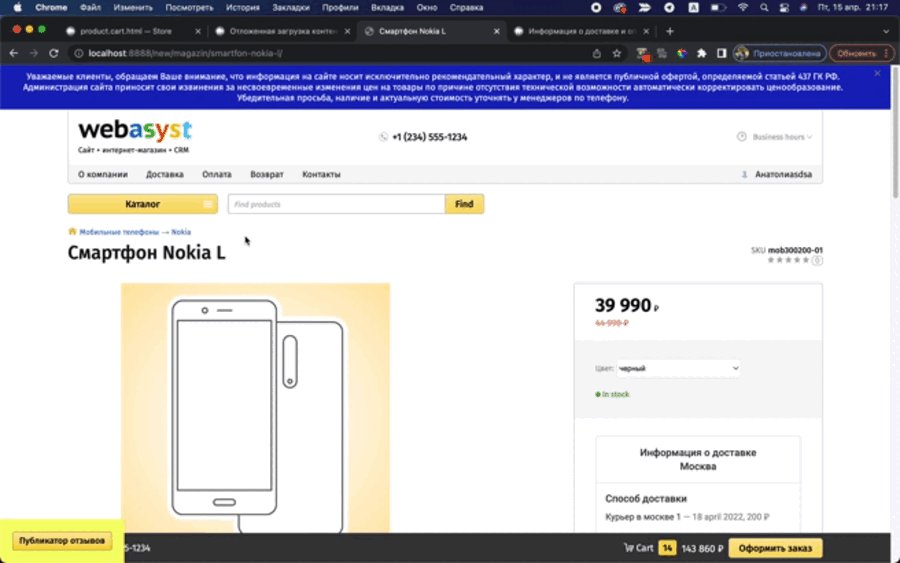
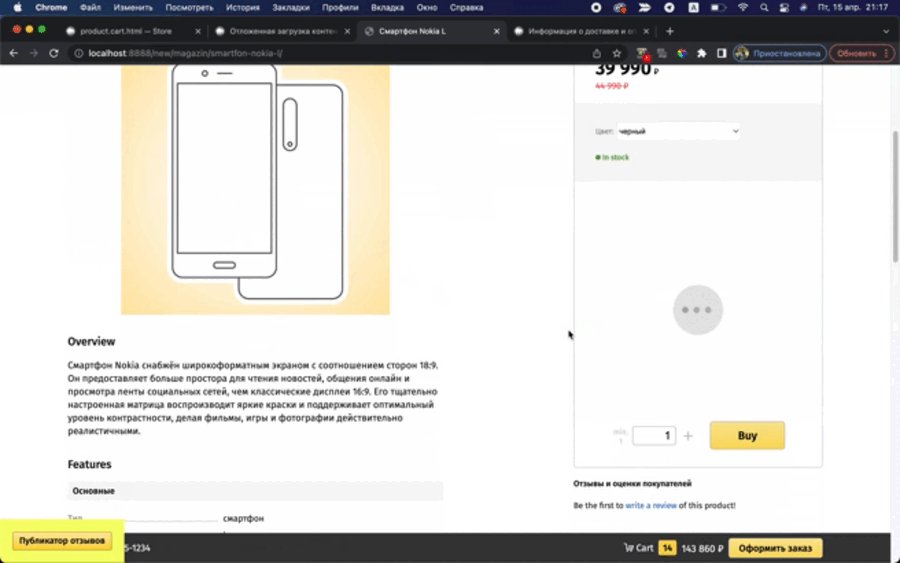
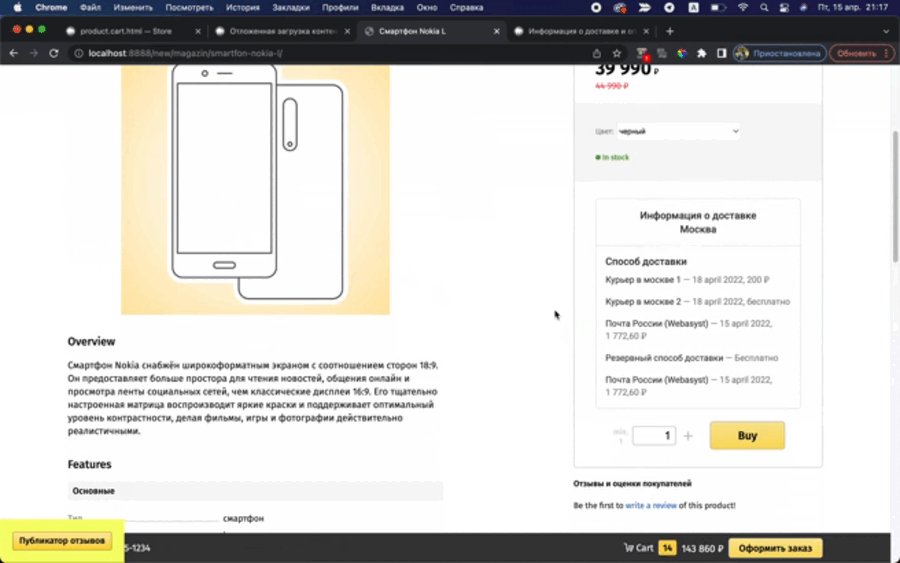
Если вы настраивали отложенный вывод плагина "Информация о доставке и оплате" согласно данной инструкции, то страница товаров должна отображаться примерно так:

Инструкция по настройке отложенной загрузки хелпера плагина на информационной странице сайта (на примере плагина "Информация о доставке и оплате")
- Установите плагин.
- Зайдите в настройки плагина, добавляемый контент которого вы хотите загружать отложенно.
- Скопируйте нужный хелпер (он должен быть в настройках плагина или в документации к плагину или в описании к плагину в маркете WA; если не найдете - обратитесь за помощью к разработчику плагина с вопросом: "Как выводить *вот ЭТО* через хелпер?"). В настройках плагина Информация о доставке и оплате во вкладке Общие в группе настроек Информационная страница «Доставка и оплата» скопируйте хелпер ниже - {shopDpPluginHelper::page()}. Также в настройках плагина Информация о доставке и оплате во вкладке Общие у настройки Кешировать результаты расчетов выберите значение: Не кешировать. Это важно, чтобы покупатель всегда видел актуальные сроки доставки (иначе в плагине нет никакого смысла). А у настройки Подключение скриптов и стилей выберите значение: Асинхронно, инициализация через хук frontend_head. Иначе плагин будет работать некорректно при использовании отложенной загрузки.
- Создайте новый блок сайта (Сайт --> Блоки --> Новый блок) и присвойте ему любой интуитивно понятный ID. Для хелпера {shopDpPluginHelper::page()} можно создать блок сайта с ID delay__dp_infopage. Но вы можете присвоить любой ID блоку сайта - это не принципиально.
- Вставьте в блок сайта хелпер плагина, который ранее скопировали.
- Скопируйте ID блока сайта. В нашем случае это: delay__dp_infopage.
- Зайдите в настройки плагина Отложенная загрузка контента (Магазин --> Плагины --> Отложенная загрузка контента).
- Выберите вкладку, в которой будете загружать хелпер плагина, и переименуйте ее — для наглядности (название фигурирует только в настройках плагина). Например, выберите третью вкладку из списка и назовите ее: (3) Информация о доставке и оплате - хелпер на инфостранице.
- В настройке ID блока сайта, который необходимо загружать отложенно укажите ID блока сайта, который вы ранее скопировали. В нашем случае это: delay__dp_infopage.
- В настройке Код хелпера скопируйте нужный хелпер. Поскольку хелпер плагина Информация о доставке и оплате не использует дополнительные параметры, нам потребуется следующий скопировать хелпер: {if $wa->shop}{shopDelayPlugin::getDelayContent(3)}{/if}
-
Вставьте скопированный хелпер в контенте нужной информационной страницы сайта
- Если вы уже ранее выводили хелпер "долгого" плагина - то просто найдите и замените его на хелпер данного плагина, который вы только что скопировали.
- Если вы подключаете "долгий" плагин впервые - то смотрите рекомендацию по подключению "долгого" плагина через хелпер в его настройках/описании и на том месте где "долгий" плагин рекомендует выводить свой хелпер - выводите хелпер данного плагина, который вы только что скопировали.
- Откройте страницу сайта и убедитесь, что теперь блок сайта загружается отложенно, а не во время загрузки страницы.
- Теперь вы можете оформить блок таким образом, чтобы визуально покупателям сразу было видно, что данная часть страницы находится в процессе загрузки и задать фиксированные высоту и ширину родительского блока, чтобы после загрузки отложенного контента элементы страницы не "прыгали". Для этого изучите дополнительные настройки плагина Отложенная загрузка контента. У каждой дополнительной настройки там имеется подробное описание: можно настроить и анимацию загрузки отложенного контента; и указать для каких посетителей сайта нужного грузить выбранный контент сразу, а для каких - отложенно; и задать дополнительное время на загрузку контента; и много чего еще. Все настройки должны быть интуитивно понятными. Конкретно для блока плагина Информация о доставке и оплате выводимого на странице товара можно задать фиксированную высоту 600, фиксированную ширину 1000, включить анимацию загрузки, а остальные настройки оставить по умолчанию.
- Готово! Теперь контент плагина на инфостранице загружается отложенно и инфостраница грузится быстрее!
Инструкция по настройке отложенной загрузки скрипта для подключения внешнего сервиса (на примере сервиса "Яндекс.Метрика")
- Установите плагин.
- Создайте новый блок сайта (Сайт --> Блоки --> Новый блок) и присвойте ему любой интуитивно понятный ID. Для Яндекс.Метрики можно создать блок сайта с ID delay__metrika. Но вы можете присвоить любой ID блоку сайта - это не принципиально.
-
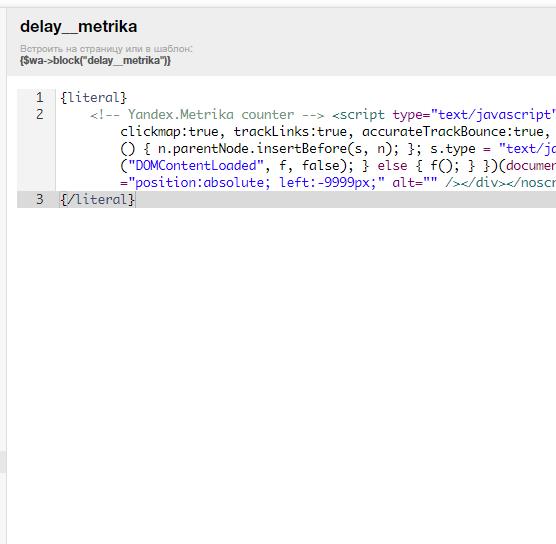
Вставьте в блок сайта скрипт, который вы ранее скопировали и обязательно оберните его конструкцией ... : - перед нужным фрагментом кода, - после нужного фрагмента кода.
Должно получиться примерно так:

- Скопируйте ID блока сайта. В нашем случае это: delay__metrika.
- Зайдите в настройки плагина Отложенная загрузка контента (Магазин --> Плагины --> Отложенная загрузка контента).
- Выберите вкладку, в которой будете загружать хелпер плагина, и переименуйте ее — для наглядности (название фигурирует только в настройках плагина). Например, выберите четвертую вкладку из списка и назовите ее: (4) Яндекс Метрика.
- В настройке ID блока сайта, который необходимо загружать отложенно укажите ID блока сайта, который вы ранее скопировали. В нашем случае это: delay__metrika.
- В настройке Код хелпера скопируйте нужный хелпер. Нам потребуется следующий скопировать хелпер: {if $wa->shop}{shopDelayPlugin::getDelayContent(4)}{/if}
-
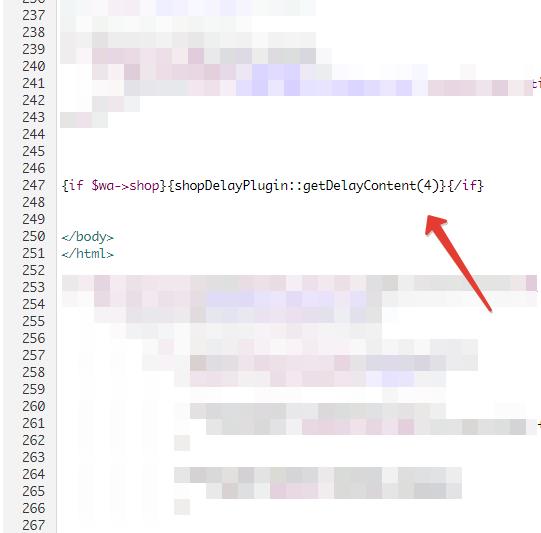
Вставьте скопированный хелпер в нужном месте темы дизайна.
Счетчик Яндекс.Метрики мы хотим вывести на всех страницах сайта. Поэтому открываем настройки редактирования темы дизайна (Сайт --> Витрина --> Шаблоны и далее файл index.html, либо тот же файл, но в разделе Магазин --> Витрина --> Шаблоны - если в приложении Сайт файл index.html вы не найдете). Находим закрывающий тег </body> и размещаем хелпер сразу над ним.
Должно получиться примерно так:
 Если вы плохо ориентируетесь в коде вашей темы дизайна - обратитесь за помощью к разработчику темы дизайна или к другому специалисту за платной помощью. Также можете попытаться разобраться самостоятельно - ищите нужную информацию на этой странице: просто напишите вопрос "Как разместить хелпер в теме дизайна?" и поизучайте ответы на форуме поддержки.
Если ранее вы уже подключали Яндекс.Метрику иным способом - не забудьте удалить подключение счетчика тем способом, который он был подключен ранее. Обычно это делается через файл index.html или через Дополнительный JavaScript-код для вставки перед закрывающим тегом </head> (Сайт --> Настройки сайта --> Пользовательский JavaScript-код внутри <head>)
Если вы плохо ориентируетесь в коде вашей темы дизайна - обратитесь за помощью к разработчику темы дизайна или к другому специалисту за платной помощью. Также можете попытаться разобраться самостоятельно - ищите нужную информацию на этой странице: просто напишите вопрос "Как разместить хелпер в теме дизайна?" и поизучайте ответы на форуме поддержки.
Если ранее вы уже подключали Яндекс.Метрику иным способом - не забудьте удалить подключение счетчика тем способом, который он был подключен ранее. Обычно это делается через файл index.html или через Дополнительный JavaScript-код для вставки перед закрывающим тегом </head> (Сайт --> Настройки сайта --> Пользовательский JavaScript-код внутри <head>)
- Готово! Теперь скрипт для подключения внешнего сервиса на каждой странице сайта загружается только после того, как страница полностью загрузится!
Инструкция по настройке отложенной загрузки формы регистрации для темы дизайна Megashop 3.0
- Установите плагин.
- Создайте новый блок сайта (Сайт --> Блоки --> Новый блок) и присвойте ему ID delay__signup.
-
Вставьте в блок сайта следующий код:
{* форма регистрации *} <div class="delay__signup form-field_size_s"> {$wa->signupForm($errors, ['include_css' => false])} </div> {* стили и скрипты для стилизации *} <script> $(document).ready(function () { $(".delay__signup .wa-value").addClass("form-field__value"); $(".delay__signup input[type='submit']").addClass("button button_wide"); $(".delay__signup .wa-login-url a[href='/login/']").addClass("button button_style_transparent signup-page__login-button"); $(".delay__signup .wa-value input").addClass("input-text"); $(".delay__signup .wa-field").each(function () { var label = $(this).find(".wa-name").text().trim(); $(this).find(".wa-name").hide(); var input = $(this).find(".wa-value input"); if (input.length) { input.attr("placeholder", label + ":"); } }); }); </script> <style> html body .delay__signup .wa-value { margin: 15px 0px; } </style> - Скопируйте ID блока сайта. Если вы строго следуете инструкции, то это delay__signup.
- Зайдите в настройки плагина Отложенная загрузка контента (Магазин --> Плагины --> Отложенная загрузка контента).
-
Выберите вкладку, в которой будете загружать форму регистрации, и переименуйте ее — для наглядности (название фигурирует только в настройках плагина).
Например, выберите первую вкладку из списка и назовите ее: (1) Форма регистрации.

-
В настройке ID блока сайта, который необходимо загружать отложенно укажите ID блока сайта, который вы ранее скопировали.
В нашем случае это: delay__signup.

- В настройке Фиксированная ширина контейнера блока, в котором загружается блок сайта (px) рекомендуется выставить значение 320.
- В настройке Фиксированная высота контейнера блока, в котором загружается блок сайта (px) рекомендуется выставить значение 300.
- Настройку Показывать анимацию загрузки до тех пор пока блок не будет загружен? рекомендуется включить.
- В настройке Код хелпера посмотрите ID хелпера (число), которое идет после набора слов ...getDelayContent (в скобочках). В нашем случае это число: 1.
- Зайдите в шаблоны темы дизайна приложения Магазин (Магазин --> Витрина --> Шаблоны) и найдите файл signup.html, откройте его.
-
В файле найдите код {$wa->signupForm($errors, ['include_css' => false])} и вместо него разместите следующий код:
{* интеграция с плагином "Отложенная загрузка контента *} {if false} {$wa->signupForm($errors, ['include_css' => false])} {/if} {if $wa->shop}{shopDelayPlugin::getDelayContent(1)}{/if} {* /////// *} Во фрагменте getDelayContent(1) замените "1" на ID вашего хелпера, если он у вас отличается. - Повторите предыдущий пункт еще раз, т.к. {$wa->signupForm($errors, ['include_css' => false])} в файле signup.html темы дизайна MegaShop 3.0 встречается дважды. Не забудьте изменить ID хелпера во втором случае, если меняли в первом.
- Готово! Проверяйте. Обязательно потестируйте форму регистрации на ПК и на мобильной версии сайта.
FAQ
Вопрос. Я не знаю какой плагин нужно загружать отложенно, а какой - нет. Я не знаю какой плагин грузит мой сайт. Можете помочь?
В рамках бесплатной ТП плагина помочь вам не сможем. Но вы можете заказать у нас диагностику скорости загрузки сайта, оценим и выполним работу под ключ в рамках отдельной услуги.
Вопрос. Я включил отложенную загрузку счётчика Яндекс.Метрики, но не вижу его в коде страницы. Это ошибка?
Нет, это не ошибка. В вашем случае счётчик Яндекс.Метрики загружается отложенно — то есть не сразу при загрузке страницы, а позже с помощью JavaScript. Поэтому если вы просто откроете исходный код страницы (например, в браузере Google Chrome (правый клик → «Просмотр кода страницы»), то не увидите там счётчик. Это нормально.
Чтобы убедиться, что счётчик Яндекс.Метрики выводится в коде, откройте инструменты разработчика браузера (в Google Chrome нажмите F12) и перейдите во вкладку «Elements». Там будет показан уже обновлённый HTML-код страницы, включая то, что добавилось JavaScript-ом, в.ч. — ваш счётчик.
Хочу потестировать плагин! Скинете архив?
Архив с плагином точно не скинем. Пожалуйста, не обращайтесь в поддержку с подобной просьбой. Спасибо!
Обратите внимание, что для большинства плагинов нашей разработки включена возможность установки плагина на 7 дней для тестирования (см. страницу плагина в маркете Webasyst); либо включена возможность аренды на месяц.
Хочу скидку на плагин! Дадите?
На все наши продукты действует скидка 50% на повторные лицензии. На покупку первой лицензии скидок нет.
Пожалуйста, не обращайтесь в поддержку с просьбой дать вам скидку. Спасибо!
Хочу скидку на услуги! Дадите?
Нет. Если для вас приоритетным критерием по выбору подрядчика для проведения работ на сайте является низкая цена — рекомендую вам поискать других исполнителей. Мы работаем в среднем ценовом диапазоне, делаем упор на самый качественный сервис и высокое качество оказываемых услуг.
Хочу настройку плагина бесплатно! Сделаете?
Нет. Мы не осуществляем настройку плагинов на бесплатной основе. К каждому плагину прилагается подробная документация и мы прилагаем максимум усилий для того, чтобы разобраться с каждым плагином мог даже неопытный пользователь.
Если вы не можете или не хотите самостоятельно настраивать плагин — вы можете обратиться за помощью к стороннему специалисту, либо заказать у нас платные услуги.
Хочу настройку плагина платно! Сделаете?
Зависит от текущей загрузки. Свяжитесь с нами любым удобным образом и уточните детали.
Обычно мы настраиваем плагины в рамках комплексных услуг. Например, настраиваем плагины "SEO Link Canonical" и "SEO Meta Robots" в рамках услуги Оптимизация сайта с внедрением региональных поддоменов (SEO), а плагин "Доработки оформления заказа в корзине" в рамках услуги Продвинутая настройка оформления заказа в корзине.
Рекомендуем ознакомиться со всеми нашими комплексными услугами.
Техническая поддержка
- Техническая поддержка осуществляется только через личный кабинет. Инструкция по созданию заявки здесь. Пожалуйста, не пишите по вопросам ТП плагинов на электронную почту и в мессенджеры.
- Техническая поддержка обычно осуществляется: Пн-Вс 08:00-20:00 (мск).
- Среднее время реакции на обращения: 2 часа 23 минуты (я замерял).
- Максимальное время реакции на обращения: 2-3 рабочих дня